
Clique link para vê: DEMONSTRAÇÃO
Então, você viu na demonstração que o formulário está aparecendo em uma determinada página do Blogcom a aparência totalmente diferente comparada com a padrão. Agora o formulário possui cor de fundo e bordas diferenciadas, e os campos "nome, e-mail, e mensagem" estão com o tamanhos diferentes, enquanto ao botão "Enviar" ele também sofreu alterações. Enfim, você poderá alterar as cores e deixá-las aparente com a cor do layout do seu blog.

Primeiramente, essa personalização é proporcional para quem utiliza o Gadget Formulário de Contano em uma determinada página do Blog, certo. Então, se você não sabe como colocar, peço que leia o tutorial anterior, e em seguida prossiga a continuação dessa aula.
1º Passo: No painel de edição do blog, clique sobre a opção "Páginas".
Agora, se você já possui uma página para Contatos no seu Blog, clique na opção "Editar", e se por acaso, não tem uma página para contato crie uma "Nova Página"

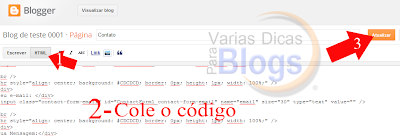
2º Passo: Estando com a página aberta, abra o HTML da página, clicando na opção "HTML".

3º Passo: Copie o código disponibilizado logo abaixo, e depois cole no HTML da página, e depois Salve :

<center>
<div class="background-contact">
<form name="contact-form">
<div>
Seu Nome: </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<hr style="align: center; background: #CDCDCD; border: 0px; height: 1px; width: 100%;" />
<div>
Seu e-mail: </div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<hr style="align: center; background: #CDCDCD; border: 0px; height: 1px; width: 100%;" />
<div>
Sua Mensagem:</div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"> </textarea>
<br />
<br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Enviar" />
<br />
<div style="text-align: center" max-width: width: 450px;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</center>
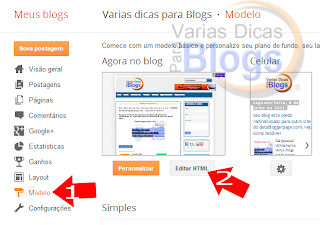
4º Passo: Pronto, depois de ter salvo a página de contato, em seguida vá na opção "Modelo" >> depois em "Editar HTML".
5º Passo: Agora, procure por esta seguinte Tag "]]></b:skin>" no HTML do blog, para facilitar a localização, utilize as teclas de atalho (Ctrl+F) do seu teclado.
Quando localizar, logo acima da Tag acrescente esse código CSS:
/*-----Formulário de Contato---*/
.background-contact {
width: 500px;
text-align: center;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #E6E8FA;
border-color: #C0C0C0;
border-style:solid;
border-radius:10px 10px 0 0;
}
#formcontact{
background: #f00;}
.contact-form-name,
.contact-form-email{
width: 250px;
max-width: 250px;
border-color: #333333;
color: #000000Y;
}
.contact-form-email-message{
width: 100%;
max-width: 100%;
border-color: #333333;
color: #000000Y;
}
.contact-form-button-submit {
margin-bottom: 10px;
}
.contact-form-button-submit {
width: 100px;
height:30px;
font-size: 18px;
border-color: #3232CD;
background: #007FFF;
color: #fff;
}
.contact-form-button-submit:hover {
border-color: #23238E;
background: #3366FF;
color: #fff;
}
Pronto! Após acrescentar o CSS no HTML, clique em visualizar para certificar que não vai aparece nem uma mensagem de erro, em seguida Salve o Modelo. Agora acesse sua página de contato e aproveite o novo formulário.
Editando as Cores do Formulário
Caso você deseja alterar as cores do formulário, é fácil, mais precisa de atenção pra realizar a alteração no código. Então, vamos lá!
Osb.: Vamos fazer as alterações no segundo código.
- Plano de Fundo: Para alterar, basta você substituir a seguinte parte destacada em cor "Cinza": #E6E8FA por uma outra cor desejada. (Escolha uma Cor)
- Bordas: Para mudar a cor das Bordas substitua a parte destacada em vermelho: #C0C0C0. (Escolha uma Cor)
Cores do Botão:
- Cor da Borda do Botão: Substitua a parte destacada em cor Azul: #3232CD .(Escolha uma Cor)
- Cor de Fundo do Botão: Substitua a parte destacada em cor de Rosa: #007FFF .(Escolha uma Cor)
- Cor da Letra: altere a parte destacada em cor Verde: #fff .(Escolha uma Cor)
- Cor de fundo 2 do botão: Quando passamos o mouse sobre o botão, ele muda de cor, para mudar essa cor altere a parte destacada em cor "Laranja": #23238E. (Escolha uma Cor)
- Cor da Borda 2 do Botão: Altere a parte destacada em cor "Verde limão" : #23238E.
- Cor da Letra 2 do Botão: Altere a parte destacada em vermelha: #fff.
Agora, é só salvar as alterações.
Bom pessoal! essa é a lógica para poder alterar as cores do formulário, é fácil, não tem complicação, mas espero que os exemplos mostrados logo acima tenham sidas úteis.
Fonte:http://variasdicasparablogs.blogspot.com.br/2014/01/formulario-de-contato-do-blogger.html

















Obrigadaaaa tava procurando cod html
ResponderExcluirnão dá pra copiar e colar... deprimente... pra que postar isto então
ResponderExcluirUse o atalho do teclado (Ctrl C) e cole no bloco de notas
Excluir